ai giúp minh làm cái topic thống kê với làm mãi mà chẳng dc ai hướng dẫn giùm đi cách cài code sao vậy ?????????????????????
#3Wed Sep 26, 2012 3:18 pm

lucr123
» Thàñh Vïêñ Mới
đây là last topic đơn giản thôi
demon :
Cách Làm:
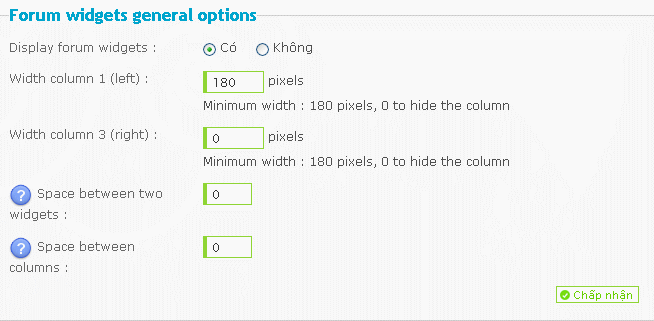
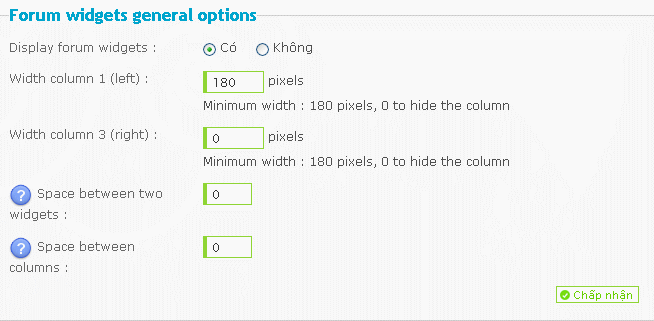
Bước 1: Vào Modules >> Portal & Widgets >> Forum widgets management Và Làm Theo Những Hình Dưới Đây:
1/ Forum widgets general options

2/ Forum widgets management

3/ Recent topics Click Vào Bánh Xe Màu Vàng Sẽ Hiện Như Hình Bên Dưới

Bước 2:Vào overall_header Tìm:
1/ mod_most_active_topics:
2/ mod_most_viewed_topics:
3/ mod_recent_topics:
demon :

Cách Làm:
Bước 1: Vào Modules >> Portal & Widgets >> Forum widgets management Và Làm Theo Những Hình Dưới Đây:
1/ Forum widgets general options

2/ Forum widgets management

3/ Recent topics Click Vào Bánh Xe Màu Vàng Sẽ Hiện Như Hình Bên Dưới

Bước 2:Vào overall_header Tìm:
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" >
<tbody>
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="4" cellspacing="0" style="border: 1px #c0c0c0 solid;" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<th height="30"><center><b>๑۩۞۩๑ Thống Kê Diễn Đàn ☼—Lion VIP ™ ๑۩۞۩๑</b></center></th>
</tr>
</thead>
<tr>
<td width="100%">
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td width="0%"></td><td width="00%" colspan="0"></td>
</tr>
<tr>
<td><table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" >
</td></tr>
<tr><td valign="top" style="border: 1px solid #9DB3C5;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR} <!-- END giefmod_index1 --></tr></thead></table>
</td></tr></table>
</div>
</td>
</tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</div></div>
</html>
<!-- END html_validation -->
<script type="text/javascript">
var tooltip=function(){
var id = 'tt';
var top = 7;
var left = 3;
var maxw = 300;
var speed = 10;
var timer = 20;
var endalpha = 90;
var alpha = 0;
var tt,t,c,b,h;
var ie = document.all ? true : false;
return{
show:function(v,w){
if(tt == null){
tt = document.createElement('div');
tt.setAttribute('id',id);
t = document.createElement('div');
t.setAttribute('id',id + 'top');
c = document.createElement('div');
c.setAttribute('id',id + 'cont');
b = document.createElement('div');
b.setAttribute('id',id + 'bot');
tt.appendChild(t);
tt.appendChild(c);
tt.appendChild(b);
document.body.appendChild(tt);
tt.style.opacity = 0;
tt.style.filter = 'alpha(opacity=0)';
document.onmousemove = this.pos;
}
tt.style.display = 'block';
c.innerHTML = v;
tt.style.width = w ? w + 'px' : 'auto';
if(!w && ie){
t.style.display = 'none';
b.style.display = 'none';
tt.style.width = tt.offsetWidth;
t.style.display = 'block';
b.style.display = 'block';
}
if(tt.offsetWidth > maxw){tt.style.width = maxw + 'px'}
h = parseInt(tt.offsetHeight) + top;
clearInterval(tt.timer);
tt.timer = setInterval(function(){tooltip.fade(1)},timer);
},
pos:function(e){
var u = ie ? event.clientY + document.documentElement.scrollTop : e.pageY;
var l = ie ? event.clientX + document.documentElement.scrollLeft : e.pageX;
tt.style.top = (u - h) + 'px';
tt.style.left = (l + left) + 'px';
},
fade:function(d){
var a = alpha;
if((a != endalpha && d == 1) || (a != 0 && d == -1)){
var i = speed;
if(endalpha - a < speed && d == 1){
i = endalpha - a;
}else if(alpha < speed && d == -1){
i = a;
}
alpha = a + (i * d);
tt.style.opacity = alpha * .01;
tt.style.filter = 'alpha(opacity=' + alpha + ')';
}else{
clearInterval(tt.timer);
if(d == -1){tt.style.display = 'none'}
}
},
hide:function(){
clearInterval(tt.timer);
tt.timer = setInterval(function(){tooltip.fade(-1)},timer);
}
};
}();
</script>
1/ mod_most_active_topics:
- Code:
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> Trả lời</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script type="text/javascript">$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
2/ mod_most_viewed_topics:
- Code:
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> lượt xem</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script>$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Bài viết trong ngày</span></a><br/>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Các bài viết trong tháng</span></a><br/>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Thống kê tổng thể</span></a><br/>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">Topic sôi nổi nhất</span></a><br/>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic xem nhiều nhất</span></a><br/>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Thành viên có nhiều chủ đề nhất</span></a><br/>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong một tuần</span></a><br/>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong tháng</span></a><br/>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br/>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Số topic trong tháng</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href="http://4ALL.yourme.net/f66-forum"/><span><font style="font-family: Tahoma; font-size: 11px">HD tổng quát</span></a><br/>
<A href="http://4ALL.yourme.net/f43-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Codes</span></a><br/>
<A href="http://4ALL.yourme.net/f51-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Skins</span></a><br/>
<A href="http://4ALL.yourme.net/t2374-topic"/><span><font style="font-family: Tahoma; font-size: 11px">Tổng hợp Skins</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<script type="text/javascript">tabview_initialize('TabView');</script>
<style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style>
<script type="text/javascript">var persistclose = 0
var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
</tr>
</thead>
</table>
3/ mod_recent_topics:
- Code:
</td></tr></table></td>
<td style="width: 0px"></td>
<td valign="top" style="border: 1px solid #9DB3C5; padding: 1px">
<style type="text/css">
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Style cho menu tabs */div.TabView div.Tabs{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none!important;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #ffffff; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;">
<!-- tabs -->
<div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Topic trả lời nhiều nhất</a><a>Topics được xem nhiều nhất</a><a>Thống kê</a>
<ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div>
<!--nội dung tabs -->
<div style="height:420px; width:100%" class="Pages">
<div class="Page" style="padding: 0px; height: 300px; display: block;">
<!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr valign="top">
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1122.photobucket.com/albums/l525/liger1723/linhtinh/list50.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg13.gif">
<!-- BEGIN recent_topic_row -->
<!-- BEGIN switch_poster -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%">
<tr valign="bottom">
<td style="height: 20px" width="74%"><a onmouseover="showtip('<b><font color=#131eed>Tiêu đề:</font> <font color=#FF66FF>{classical_row.recent_topic_row.L_TITLE}</font></b><br/> <b><font color=#131eed>Thời gian:</font>
<font color=#00FF99>{classical_row.recent_topic_row.S_POSTTIME}</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_TITLE}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></a></td>
<td style="height: 20px" width="26%" align="right"><a onmouseover="showtip('<b><font color=#131eed>Click để xem profile của thành viên này !</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">
{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
</td></tr></table>
<!-- END switch_poster -->
<!-- END recent_topic_row -->
</td></tr></table></td></tr></tbody></table>
<script type="text/javascript">
jQuery(".lbb:contains('♥')").remove();
jQuery(".lbb:contains('»')").remove();
</script>
<!-- END classical_row -->
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
- Code:
/* tabs-------------------------------------------------------------*/
.tabs { margin: 0; padding: 0;}
.tabs { padding-bottom: 31px; margin-bottom: 15px; background: #e5effe; border-bottom: 1px solid #b4d0f3; }
.tabs li { list-style: none;float: left; line-height: 30px; border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current { background: #FFF; height: 32px; font-weight: bold; }
.mainbox { background: #FFF; border: 1px solid #9DB3C5; margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth > 340? "340px": "auto" );
text-align:left;
}
Trả lời trích dẫnTrả lời
#5Thu Oct 11, 2012 8:19 pm

DJPCK
» Thàñh Vïêñ Mới
sao em lm jong vậy yu2 mà k dc
Trả lời trích dẫnTrả lời
#6Thu Oct 11, 2012 8:26 pm
TuanAnh
»†ổñg Quån «
| Ráng làm lại lần nữa xem. Nếu ko được thì lên google share có rất nhiều last topic đẹp. |
Trả lời trích dẫnTrả lời
#7Fri Oct 12, 2012 10:02 am

DJPCK
» Thàñh Vïêñ Mới
em đả thử nhiều cách anh có yh cho em y anh hướng dẫn em wa team winter
Trả lời trích dẫnTrả lời
#9Fri Oct 12, 2012 10:31 am

DJPCK
» Thàñh Vïêñ Mới
cái đó là code thông diệp yêu thương mà a
Trả lời trích dẫnTrả lời
#10Fri Oct 12, 2012 10:47 am
TuanAnh
»†ổñg Quån «
| Bao gồm cả last_topic lun. Cứ làm thử đi rùi thấy |
Trả lời trích dẫnTrả lời
Code Forumotion » Forumotion » Forumotion » Thắc mắc forumotion » mọi người Giúp mình làm Toppic Thống kê với làm mài chẳng dc
Permissions in this forum:
Bạn không có quyền trả lời bài viết
|
|
|



