http://trasua3.forumvi.com/ rip giùm mình skin này với
#5Fri Apr 19, 2013 7:03 pm
TuanAnh
»†ổñg Quån «
css
index_body
index_box
- Code:
a:link,a:active,a:visited {
text-decoration: none;
}
#smallrum{color:#FFF;margin:3px 1px;padding:.8em 1em;width:310px}
#smallrum a img{padding-right:2px;vertical-align:middle}
#smallrum a.gensmall{background:none repeat scroll 0 0 #FFF;border:1px solid #e0e0e0;display:inline-block;padding:2px;text-align:left;width:130px}
.troinoi{-moz-transform:rotate(-1deg);-moz-transition:all 15s ease;-moz-transition-delay:5s;-webkit-transform:rotate(-1deg);-webkit-transition:all 15s ease;-webkit-transition-delay:5s;background:transparent url(http://i44.servimg.com/u/f44/15/44/78/93/box_sh10.gif) no-repeat bottom left;font-size:.9em;left:-25px;margin:1px 3px 2px 1px;padding-bottom:9px;position:relative;transform:rotate(-1deg);transition:all 15s ease;transition-delay:5s}
.troinoi:hover{-moz-transform:rotate(0deg);-moz-transition:all 3s ease;-webkit-transform:rotate(0deg);-webkit-transition:all 3s ease;left:10px;position:relative;transform:rotate(0deg);transition:all 3s ease}
.troinoi dl{background:#fff;border:1px solid #e0e0e0;display:block;list-style:none;margin:0;padding:4px;text-align:justify}
body{background:#222 url(http://i46.servimg.com/u/f46/15/86/65/76/page10.png) repeat;color:#000;font-family:tahoma,helvetica,arial,sans-serif;font-size:12px;font-style:normal;font-variant:normal;font-weight:400}
.menunav{background:rgba(0,0,0,0.10);box-shadow:0 0 10px 0 rgba(0,0,0,0.9);color:#fff!important;height:40px;padding-top:3px;z-index:12!important}iframe[src*="ad.z5x.net"]{display:none!important}
.register-pleace{background:url("AQUI LA URL DE LA IMAGEN") no-repeat scroll 0 0 transparent;height:90px;width:728px}
.menunav ul{display:block;height:30px;margin:0 auto;padding:0;position:relative;width:960px;z-index:14}
.menunav ul li{display:inline;height:30px;margin:0;text-align:center}
.menunav ul li a{color:#FFF!important;display:block;float:left;font-weight:700;height:30px;padding:10px 14px 0;text-align:center;text-shadow:2px 2px 2px #000;z-index:10}
.menunav ul li .active,.menunav ul li a:hover{background:none;border-bottom:3px solid #F4F4F4;color:#000;display:block;height:18px;margin-top:0;padding-top:10px;text-align:center;z-index:10}
.menunav ul a.ico_home,.menunav ul a.ico_home:hover{background-position:left -3183px;border-right:1px solid #fff;color:#EFEFEF;display:block;height:18px;margin:5px 3px 0 0;padding:5px 0 0!important;width:32px}
.menunav span{display:block;height:23px!important;position:absolute;right:0;top:4px;width:95px}
.menunav span a,.menunav span a:hover{height:23px!important;padding:0!important}
.icon,.menunav ul a.ico_home,.menunav ul a.ico_home:hover{background:url(http://i35.servimg.com/u/f35/16/95/03/19/home12.png) no-repeat scroll 0 0 transparent}
.abcxyz{-moz-box-shadow:-2px 2px 2px #fff;-webkit-box-shadow:-2px 2px 2px #fff;background:url(http://i45.servimg.com/u/f45/16/75/78/56/gradie10.gif) bottom left repeat-x;border:1px solid #0CF;box-shadow:-2px 2px 2px #fff;text-align:left;width:99.8%}
.abcxyz:hover{-moz-box-shadow:-2px 2px 2px #fff;-moz-transition:all .5s ease-in-out!important;-webkit-box-shadow:-2px 2px 2px #fff;-webkit-transition:all .5s ease-in-out!important;background:url(http://i45.servimg.com/u/f45/16/75/78/56/gradie10.gif) bottom left repeat-x;border:1px solid #0334fa;box-shadow:0 0 10px 0 #0334fa;transition:all .5s ease-in-out!important;width:99.8%px;z-index:999}
.leftStats{float:left;margin-left:-71px;position:absolute;vertical-align:middle;width:60px}.rightStats{border-left:2px solid #CFC9C9;margin:5px 10px 5px 70px;min-height:50px;padding-left:10px;width:858px}.starsTitle{background-color:#BFBFBF;border:1px solid #989898;color:#F8FF04;font-family:Comic Sans MS;font-variant:small-caps;font-weight:700;height:18px;padding:5px;text-shadow:1px 1px 1px #000}
.boxbody{background:url(/users/2211/12/43/96/album/box-sh10.gif) no-repeat scroll 0 80% transparent;font-size:12px;line-height:18px;padding-bottom:9px}
.bbody{background:#fff;font-size:11px}
.boxbody div{background:none repeat scroll 0 0 #FFF;border:1px solid #e0e0e0;display:block;list-style:none outside none;margin:0;padding:4px}
.xemtip{-moz-border-radius:4px;background:url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0 #F4F4F4!important;background-color:#fff;border:1px dotted #940000;border-radius:4px;width:250px}
.xemmoi{background:url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0 #F4F4F4!important;border-radius:2px 2px 2px 2px;box-shadow:2px 3px 3px #C8C8C8;margin:20px 10px;padding:10px;text-align:left}
.xemgui{background:url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0 #F4F4F4!important;float:left;height:25px;margin-left:-28px;width:18px}
#pun-about,.boxfmvi .tc2,.boxfmvi .tcr{background:#fff}
.pun .table .tc2,.pun .table .tc3{background:#fff;text-align:center;width:20%}
.header,.main .main-head,.posthead{-webkit-box-shadow:0 2px 2px -2px rgba(0,0,0,1);background-image:url(http://i35.servimg.com/u/f35/14/65/61/19/skin_v12.png);border:1px solid #DDD;border-radius:5px 5px 0 0;font-family:"lucida grande",tahoma,verdana,arial,sans-serif;font-size:12px;font-weight:700;height:20px;padding:.7em 1.3em}
.pun{background-attachment:fixed;background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif);box-shadow:0 0 10px #fff;line-height:130%;margin:0 auto;min-width:98px;padding:5px;width:940px}
#wrapper1{background-color:rgba(255,255,255,1);border:1px solid #fff;font-family:Tahoma,Geneva,sans-serif;font-size:13px;margin:auto;width:950px}#pun-head #pun-navlinks{background-color:transparent;border:0 none}
.title-overview{font-size:20px;font-variant:small-caps;font-weight:700;margin-bottom:10px;padding:5px 0}
.center-overview{color:#000!important}
.center-overview a{background-image:none!important}
.center-overview a:hover{background-image:none!important}
#pun-navlinks ul{text-align:center}
#pun-navlinks li{background-color:transparent;background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/btn_ri11.png);background-position:right top;background-repeat:no-repeat;color:#FFF;display:inline-block;font-family:tahoma,arial,sans-serif;font-size:13px;font-style:normal;font-variant:normal;font-weight:normal;height:32px;margin-right:5px;padding-right:10px;text-decoration:none}
#pun-navlinks li:hover{background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/btn_ho10.png);color:#FFFE1B;outline:medium none}#pun-navlinks li a{background-color:transparent;background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/btn10.png);background-repeat:no-repeat;color:#000;display:inline-block;line-height:21px;margin-right:-8px!important;padding:3px 0 8px 10px}
#pun-navlinks li:hover a{background-image:url(http://i48.servimg.com/u/f48/16/58/89/73/btn_ho11.png)}
.online2 strong{color:Orange;font-family:georgia;font-size:46px;font-style:normal;font-weight:400;text-decoration:none}
.member1 strong{font-family:georgia;font-size:35px;font-style:normal;font-weight:400;text-decoration:none}.post1 strong{color:#00bfff;font-family:georgia;font-size:38px;font-style:normal;font-weight:400;text-decoration:none}.online1 strong{color:#9acd32;font-family:georgia;font-size:48px;font-style:normal;font-weight:400;text-decoration:none}
index_body
- Code:
{JAVASCRIPT}
<div class="main"><div class="main-head"><div class="page-title"><h2><img src="http://i15.servimg.com/u/f15/16/58/89/73/reload10.png" /></a><span style="font-family: Trebuchet MS; font-size: 17px ! important; font-variant: small-caps; margin-left: 18px;">Tình hình diễn đàn</span><span style="color:white"><b><font size="2"></font></b></span></h2></div></div>
<div class="main-content">
<table width="100%">
<tbody>
<tr>
<td class="blocksubhead" nowrap="nowrap" width="100%" style="border:0px solid #fff">
<div class="chutop" style="margin:0px 10px"><span style="float:left">Bài Mới</span><span style="float:right">Tác giả</span></div>
</td>
<td class="blocksubhead" nowrap="nowrap" align="left">
<div href="#" rel="nofollow" class="popupmenu">
<a class="popupctrl"><span class="chutop">Topposter </span></a>
</div>
</td>
<td class="blocksubhead" nowrap="nowrap" align="left">
<div href="#" rel="nofollow" class="popupmenu">
<a class="popupctrl" id="yui-gen1"><span class="chutop" id="ctop_title_2">Tạo chủ đề nhiều nhất</span></a>
</div>
</td>
</tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody></table>
</div>
<style>
.chutop{background: rgba(15, 161, 243, 0.58);color: rgba(9, 8, 8, 0.45);font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;padding: 7px 10px;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;border: 1px solid rgba(13, 58, 236, 0.21);-moz-box-shadow: 0px 1px 2px rgba(189,189,189,1),inset 0px 1px 1px rgba(145,230,247,1);-webkit-box-shadow: 0px 1px 2px rgba(189,189,189,1),inset 0px 1px 1px rgba(145,230,247,1);text-shadow: 0px -1px 0px rgba(000, 000, 000, 0.2),0px 1px 1px rgba(255, 255, 255, 0.4);height:15px}
.top-vi,.viewrep{padding:10px!important}#active_starters,#most_active,#pun-visit,#users_month,#users_week{display:none}.lastcate,.left,.leftrecent,.repfmvi,.rightrecent,
.viewfmvi{overflow:hidden;position:absolute;text-overflow:ellipsis;white-space:nowrap}
.leftrecent{width:38%}.left{margin-left:-3px;width:81%}
.imgstatus{background-color:#FFF;left:-32px;padding:2px 7px;position:absolute}.rightrecent{right:250px;text-align:right;width:115px}.showpost{font-size:9px;left:-12px;line-height:18px;position:absolute}
#top-guibai img {
height: 15px;
width: 15px;
padding: 2px;
border: 1px solid #CCC;
}
#top-guibai, #moitruycap {
width: 150px;
}
#topp img {
height: 15px;
width: 15px;
padding: 2px;
border: 1px solid #CCC;
}
#guihumnay img {
height: 15px;
width: 15px;
padding: 2px;
border: 1px solid #CCC;
}
#moitruycap img {
height: 15px;
width: 15px;
padding: 2px;
border: 1px solid #CCC;
}
.gen {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
list-style: decimal-leading-zero outside none;
}
.viewfmvi{right:185px;text-align:right;width:50px}.repfmvi{right: 129px;text-align:right;width:50px}.lastcate{margin-right:-11px;right:0;text-align:right;width:157px}#content-container div#left,#content-container div#right{border:0 none;float:none;margin:0;width:100%}*+ html #content-container div#main{margin-left:0;margin-right:0}* html #content-container #main-content{margin-left:0;margin-right:0;overflow:visible}* html #content-container div#main{float:none;margin-left:-99%;margin-right:-99%;width:100%}
.latest_topics{list-style:decimal-leading-zero outside none;margin:0!important;padding:0 5px 0 27px;text-align:left}
.latest_topics li{line-height:19.1px;position:relative}
.toppost_width{float:left;width:200px}
.recentWidth{float:left;width: 100%;}
.recentWidth .main-head{height:1.3em;overflow:hidden;position:relative}.recentWidth h3{marign-left:10px}.loaddinng{background-image:url(http://i43.servimg.com/u/f43/16/03/04/56/black-10.gif);background-position:center center;background-repeat:no-repeat;height:350px;width:440px}#checktip{position:absolute;right:10px;top:3px;z-index:300}#numRecent{display:none;position:absolute;right:12px;top:7px}
.loaddingLike {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/loadin11.gif) no-repeat scroll center center transparent;
display: none;
height: 1.4em;
margin: -1.4em 0 -3px 200px;
width: 126px;
}
#last li {
font-weight: bold;
background: #ECECEC;
color: #141414;
text-decoration: none;
padding: 0 8px;
margin-right: -1px;
margin-bottom: -1px;
border-top: 1px solid lightGrey;
border-right: 1px solid lightGrey;
border-left: 1px solid lightGrey;
border-bottom: 1px solid lightGrey;
border-top-left-radius: 5px;
-webkit-border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-khtml-border-top-left-radius: 5px;
border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topright: 5px;
-khtml-border-top-right-radius: 5px;
display: inline-block;
line-height: 25px;
cursor: pointer;
outline: 0 none;
white-space: nowrap;
word-wrap: normal;
height: 24px;
pacity: 1;
margin-right: 5px;
}
#last {
list-style: none;
}
#last li.selected {
padding-bottom: 11px;
margin-bottom: -2px;
z-index: 11;
position: relative;
border-bottom: 0;
background: white;
}
</style>
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="main">
<div id="pun-info" class="main"><div class="main-head"><div class="page-title"><h2>Tình hình diễn đàn</h2></div></div><div class="main-content stat-board po-rel"><span class="natata"></span>
<span class="netete"></span><span class="nototo"></span><span class="nututu"></span><b><div class="starsItem"><p class="starsTitle"><a href="/viewonline" rel="nofollow">Ai đang trực tuyến?</a></p>
<div class="rightStats"><div class="leftStats"><img src="http://i48.servimg.com/u/f48/16/58/89/73/user_s10.png" /></div><p><div class="online2" style="display:inline">
{TOTAL_USERS_ONLINE}
<br />
<br />
{LOGGED_IN_USER_LIST}
</div>
</p>
</div>
</div>
<div class="starsItem"><p class="starsTitle">Sự kiện</p><div class="rightStats"><div class="leftStats"><img src="http://i48.servimg.com/u/f48/16/58/89/73/openso10.png" /></div><p><div class="member1" style="display:inline">
{NEWEST_USER}
</div>
</p>
</div>
</div>
<div class="starsItem"><p class="starsTitle">Thống kê</p><div class="rightStats"><div class="leftStats"><img src="http://i48.servimg.com/u/f48/16/58/89/73/icon_s10.gif" /></div><p><div class="online1" style="display:inline">
{RECORD_USERS}<br />
{TOTAL_POSTS} <br />
{TOTAL_USERS}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
</div>
</p>
</div>
</div>
</b>
</div>
<img src="http://i43.servimg.com/u/f43/17/03/56/26/think11.png"/></div>
<div class="main-box clearfix"><p align="center">
{GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
index_box
- Code:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td style="width:20%">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="tcl">
<fieldset style="border: 1px solid; margin: 5px; padding: 5px 10px;"><legend>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle"><font style="text-shadow: 0px 0px 1px rgb(165, 214, 141), 0px 0px 0px rgb(165, 214, 141), 0px 0px 1px rgb(165, 214, 141);" color="#000000" size="2"> <div class="troinoi"><dl>{catrow.forumrow.FORUM_NAME}</dl></div></font></a></h{catrow.forumrow.LEVEL}>
</legend><br /><span style="text-decoration: none" class="genmed"><font color="red"><div id="smallrum"> <strong>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</strong></div><br/> </font></span></fieldset >
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<!-- END switch_moderators_links -->
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tcr">
<div class="xemmoi"><span class="xemgui"></span><span class="genmed">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
<div align="center"><p class="xemtip"><span style="font-size: 8pt;"><font color="#373737">Chủ đề :<font size="+2" color="#99bf00"><b>{catrow.forumrow.TOPICS}</b></font>
</font><font color="red"> ♥ </font><font color="#373737">Bài gửi :<font size="+1" color="#ff8a00"><b>{catrow.forumrow.POSTS}</b></font></font></span></p></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<img width="910px" src="http://i48.servimg.com/u/f48/16/58/89/73/think10.png" />
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Trả lời trích dẫnTrả lời
#6Fri Apr 19, 2013 7:07 pm
TuanAnh
»†ổñg Quån «
header
mod_most_active_starters
recent-topic
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="devsitePage">
<div class="clear"></div></div></div>
<div class="hehe">
<div class="menu">
<div align="center">
<table id="01" cellpadding="0" cellspacing="0" width="1000" height="70" background="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/back.gif">
<tbody>
<tr>
<td> <a href="http://www.diendan.4allvn.biz" ><img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu_01.gif" alt="Trang chủ" name="anh1" width="124" height="70" border="0" id="anh1" title="Trang chủ"/></a></td>
<td><a href="/forum" ><img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_02.gif" class="lbb1" /></a></td>
<td><a href="link chuyên mục">
<img class="webs" src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_03.gif" alt="Web Shop" width="151" height="70" border="0" title="Web Shop"/></a></td>
<td>
<a href="link chuyên mục">
<img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_04.gif" alt="Vườn Tình Yêu" width="172" height="70" border="0" id="anh4" title="Vườn Tình Yêu"/></a></td>
<td><a href="link chuyên mục">
<img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_05.gif" alt="Gửi thông điệp" name="anh5" width="139" height="70" border="0" id="anh5" title="Gửi thông điệp"/></a></td>
<td><a href="link chuyên mục" ><img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_06.gif" alt="Design" name="anh6" width="133" height="70" border="0" id="anh6" title="Design"/></a></td>
<td><a href="/contact"><img src="http://i1130.photobucket.com/albums/m536/liikeriv/tipiteen/menu1_07.gif" alt="Liên Hệ" name="anh7" width="148" height="70" border="0" id="anh7" title="Liên Hệ"/></a></td></tr></tbody>
</table>
</div>
</div>
</div>
<center> <br/> <br/><div id="logo"><embed height="150" width="950" flashvars="bannerWidth=950&bannerHeight=150&bannerSID=http://img2.tbcdn.cn/tfscom/T1mbxOXuBiXXXgzXjX.xml&bannerXML=&bannerLink=http%3A%2F%2F&dataSource=&bid=35624316&appSource=default" wmode="transparent" allowscriptaccess="always" quality="high" name="35624316" id="35624316" style="" src="http://img.uu1001.cn/bcv3.swf?v=20121219" type="application/x-shockwave-flash"/></div> <br/><br/></center>
<div id="pun-navlinks"><ul class="clearfix"><li>{GENERATED_NAV_BAR}</li></ul></div>
<center><img width="952" src="http://i31.servimg.com/u/f31/17/71/64/50/jarako10.png"/></center>
<div class="pun">
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
mod_most_active_starters
- Code:
<td class="alt1" valign="top" id="changstats_topbox_2" style="padding: 6px;background: white;">
<div id="active_starters1" nowrap="nowrap" > <ul class="latest_topics1" style="margin: -0.3em 0 !important">
<!-- BEGIN POSTER -->
<li>
<span onmouseover="show_tooltip(this, $(this).next().html(), 'FMvi.vn')" class="leftrecent1">
{POSTER.NAME}
</span>
<span style="display:none">{POSTER.NB_TOPICS}</span>
</li>
<!-- END POSTER -->
</ul>
</div>
</td>
</tr>
recent-topic
- Code:
<td class="datacontainer" rowspan="3" valign="top" id="changstats_latestposts" style="padding: 15px;background: white;border-right:2px solid #e8e8e8">
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
/* Tooltip */
#tooltip .tiplFMvi{border-bottom:1px dashed;margin-bottom:5px;padding-bottom:5px}
#tooltip{background-color:#FFF;border:1px solid #DDD;border-radius:3px 3px 3px 3px;box-shadow:2px 2px 3px #746E6E;color:#131313;max-width:550px;padding:15px 20px;position:absolute;z-index:999}
#active_starters,#most_active,#pun-visit,#users_month,#users_week,#tooltip .header {
display:none;
}
</style>
<table width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i74.servimg.com/u/f74/18/12/38/45/76710.png) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 100%;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN classical_row -->
<ul style="overflow: auto !important;max-height: 300px;padding-right: 10px;" class="baixemnhieu">
<!-- BEGIN recent_topic_row -->
<li width="100%" class="newtopic">
<a href="javascript:shpost('{classical_row.recent_topic_row.U_TITLE}');" title="Click to view post">▼</a>
<span id="tieude1" onmouseover="show_tooltip(this,$(this).next().html(),'Thông Tin Bài Viết');"><a href="{classical_row.recent_topic_row.U_TITLE}" oncontextmenu="return xemtopic(this.href,'hehee');"><span class="lengtht">{classical_row.recent_topic_row.L_TITLE} </span></a></span>
<span style="display:none" class="dulieu2">
<p class="tiplFMvi">Tiêu đề:
<font color="blue">{classical_row.recent_topic_row.L_TITLE}</font>
</p>
<p>Thời gian gửi:
<font color="#FF6600">{classical_row.recent_topic_row.S_POSTTIME}</font>
</p>
<p>Người gửi cuối: <!-- BEGIN switch_poster --> {classical_row.recent_topic_row.switch_poster.S_POSTER} <!-- END switch_poster -->
</p>
</span>
<!-- BEGIN switch_poster -->
<span class="username"><a id="tacgia" style="float:right" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a></span>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
<ul>
<!-- END classical_row -->
</td>
<script src="http://illiweb.com/rs3/24/frm/admin/admin.js" type="text/javascript"></script>
<script type="text/javascript">
function gioihanl(a){
if(a.length > 40){
return a.substring(0,40)+'...';}else{return a;}
};
function shpost(a){
window.open(a,'','width=1000,height=600,top=200,left=200,menubar=no,titlebar=no,location=no');
};
</script> <script>$("span.lengtht").each(function(){
if ($(this).text().length > 50) {$(this).text($(this).text().substr(0, 50));$(this).append('...');
}
});</script>
Trả lời trích dẫnTrả lời
#7Fri Apr 19, 2013 7:12 pm
TuanAnh
»†ổñg Quån «
mod_top_post_users_month
mod_top_post_users_week
top_poster
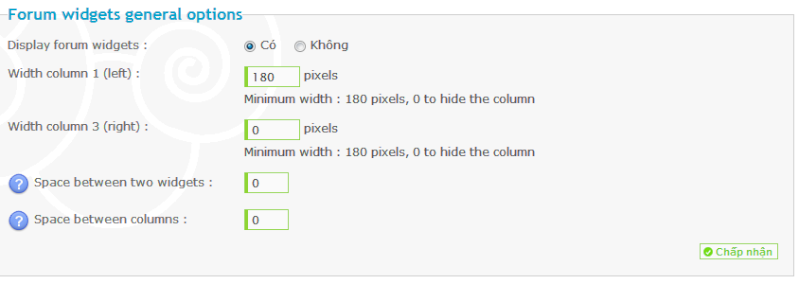
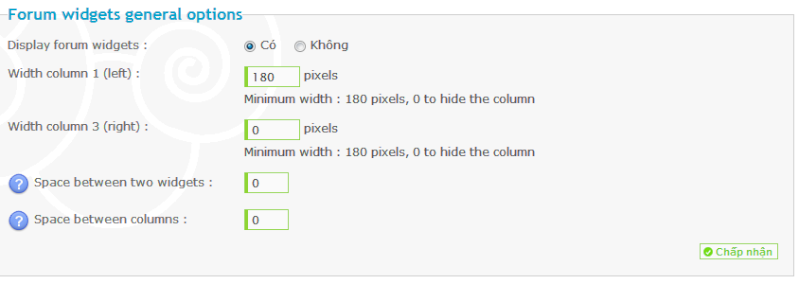
Sắp sắp Widgets


- Code:
<td class="alt1" valign="top" id="changstats_topbox_4" style="padding: 6px;background: white;">
<div id="users_month1" nowrap="nowrap" >
<ul class="latest_topics1" style="margin: -0.3em 0 !important">
<br/>
<!-- BEGIN POSTER -->
<li>
<span onmouseover="show_tooltip(this, $(this).next().html(), 'FMvi.vn')" class="leftrecent1">
{POSTER.NAME}
</span>
<span style="display:none">{POSTER.NB_POSTS}</span>
</li>
<!-- END POSTER -->
</ul> </div>
</td>
mod_top_post_users_week
- Code:
<tr>
<td class="blocksubhead" style="height: 1px;" nowrap="nowrap">
<div id="ctop_select_4" href="#" rel="nofollow" class="popupmenu">
<a href="javascript://" class="popupctrl" id="yui-gen3"><span class="chutop" id="ctop_title_4">Toppost Tuần </span></a>
</div>
</td>
<td class="blocksubhead" style="height: 1px;" nowrap="nowrap">
<div id="ctop_select_4" href="#" rel="nofollow" class="popupmenu">
<a href="javascript://" class="popupctrl" id="yui-gen3"><span class="chutop" id="ctop_title_4">Toppost Tháng </span></a>
</div>
</td>
</tr>
<td class="alt1" valign="top" id="changstats_topbox_4" style="padding: 6px;background: white;">
<div id="users_week1" nowrap="nowrap" >
<ul class="latest_topics1" style="margin: -0.3em 0 !important">
<br />
<!-- BEGIN POSTER -->
<li>
<span onmouseover="show_tooltip(this, $(this).next().html(), 'FMvi.vn')" class="leftrecent1">
{POSTER.NAME}
</span>
<span style="display:none">{POSTER.NB_POSTS}</span>
</li>
<!-- END POSTER -->
</ul> </div>
</td>
top_poster
- Code:
<td class="alt1" valign="top" id="changstats_topbox_2" style="height: 130px;padding: 6px;background: white;">
<div id="top_posters" nowrap="nowrap" >
<ul class="latest_topics1" style="margin: -0.3em 0 !important">
<!-- BEGIN POSTER -->
<li>
<span onmouseover="show_tooltip(this, $(this).next().html(), 'FMvi.vn')" class="leftrecent1">
{POSTER.NAME}
</span>
<span style="display:none">{POSTER.NB_POSTS}</span>
</li>
<!-- END POSTER -->
</ul>
</div>
</td>
<style>
.latest_topics1 {
list-style: decimal-leading-zero outside none;
margin: 0!important;
padding: 0 5px 0 27px;
text-align: left;
height: 129px;
overflow: hidden;
}
.latest_topics1 li {
line-height: 19.1px;
position: relative;
}
</style>
Sắp sắp Widgets


Trả lời trích dẫnTrả lời
Code Forumotion » Forumotion » Forumotion » Thắc mắc forumotion » A tuấn rip giùm mình cái skin này với
Similar topics
Permissions in this forum:
Bạn không có quyền trả lời bài viết



