#1 Thu Aug 09, 2012 9:08 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
1 :
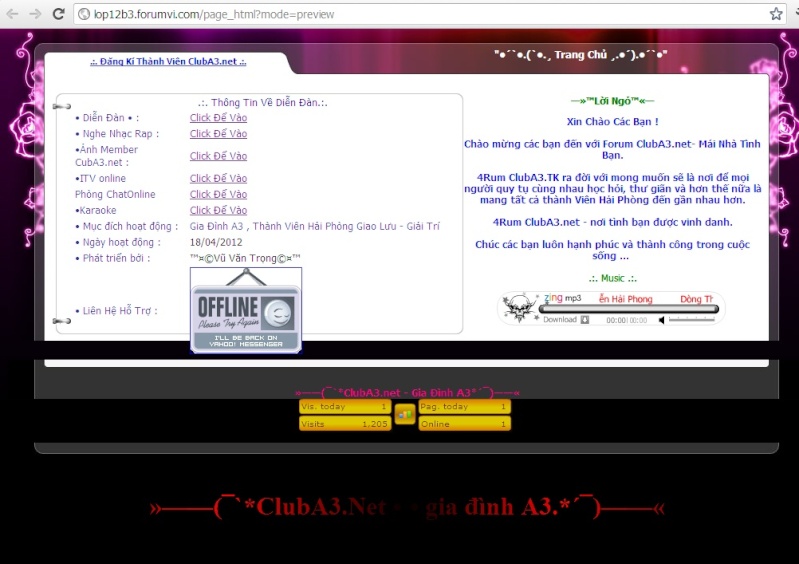
Demo :
Spoiler: code :
Code: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> wWw.tuoitresonha.forumvi.com♥ღ♥..</a></B>| Hướng dẫn :
ACP-->Modules-->HTML & JAVASCRIPT-->HTML pages management-->tạo 1 trang HTML theo mẫu: Spoiler: Title * : tùy ýko có
Trả lời trích dẫn Trả lời
#2 Thu Aug 09, 2012 9:21 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
2 :
Demo: Spoiler: Code: Code: <script> http://document.write(text); Hướng dẫn: Spoiler: Giống trên
Trả lời trích dẫn Trả lời
#3 Fri Aug 10, 2012 9:09 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
3 :
Demo:
Spoiler: Code:
Code: <!DOCTYPE html> Hướng dẫn:
Spoiler: Như trên
Trả lời trích dẫn Trả lời
#4 Fri Aug 10, 2012 9:10 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
4 :
Demo:
Spoiler: Code:
Code: <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Trả lời trích dẫn Trả lời
#5 Fri Aug 10, 2012 9:12 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
5 :
Demo:
Spoiler: Code:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Trả lời trích dẫn Trả lời
#6 Fri Aug 10, 2012 9:29 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
6 :
Code:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Trả lời trích dẫn Trả lời
#7 Fri Aug 10, 2012 9:31 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
7 :
Demo:
Spoiler: Code:
Code: <head>
Trả lời trích dẫn Trả lời
#8 Fri Aug 10, 2012 9:34 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
8 :
Demo:
Spoiler: Code:
Code: <title>Trang Chủ</title>
Trả lời trích dẫn Trả lời
#9 Fri Aug 10, 2012 9:37 amTham gia :
Tuổi :
Bài :
Cảm ơn :
Điểm :
9 :
Code:
Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Trả lời trích dẫn Trả lời
1 trong tổng số 1 trang]
Permissions in this forum: không có quyền trả lời bài viết





 2012 Edit by <a href="ZerO kIng 2""><font color=red>T.Trí</font></a></p><img src="/users/2211/12/43/96/album/arrow10.jpg" alt="" />
2012 Edit by <a href="ZerO kIng 2""><font color=red>T.Trí</font></a></p><img src="/users/2211/12/43/96/album/arrow10.jpg" alt="" />